How to get friendly URL of the current page in Sharepoint programmatically
Friendly URLs is the new feature of Sharepoint 2013. It allows to show urls like http://example.com/products/instead of http://example.com/products/pages/default.aspx in browser address bar, which is shorter and more user friendly. For developers it adds several challenges. I wrote about several of them already in the following posts (here, here and here). In web development in general it is often needed to get URL of the current page. When you use structural navigation and regular URLs it is quite easy:
1: string url = HttpContext.Current.Request.Uri.OriginalString;
But how to get friendly URL of the current page when managed metadata navigation is used? The answer isTaxonomyNavigationContext class. It contains several properties which will help you to work with friendly URLs programmatically, e.g. HasFriendlyUrl and ResolvedDisplayUrl (all properties can be found here). Using this class you can get friendly URL using the following code:
1: string url = "";
2: if (TaxonomyNavigationContext.Current != null &&
3: TaxonomyNavigationContext.Current.HasFriendlyUrl)
4: {
5: url = SPUtility.GetFullUrl(SPContext.Current.Site,
6: TaxonomyNavigationContext.Current.ResolvedDisplayUrl);
7: }
If you are on the page with real URL http://example.com/products-site/info-site/pages/default.aspx this code will return friendly URL (e.g. http://example.com/products/info) and you will be able to use it in your code.
Managed metadata navigation and friendly URLs in Sharepoint 2013
Managed metadata navigation and friendly URLs is one of my favorite features in Sharepoint 2013. Finally we may get rid of /pages/default.aspx and live with SEO (remember that Google uses URLs in the ranking) and user-friendly URLs for pages and sub sites. This feature allows also to show content from different locations inside one site in Sharepoint, so end users even won’t actually know that it actual content is stored somewhere else. In this part I will make overview of basic functionality and in the second part will describe more complicated features (Update 2013-04-21: second part is here and third part is here).
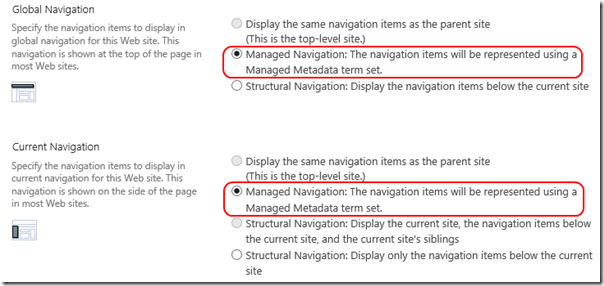
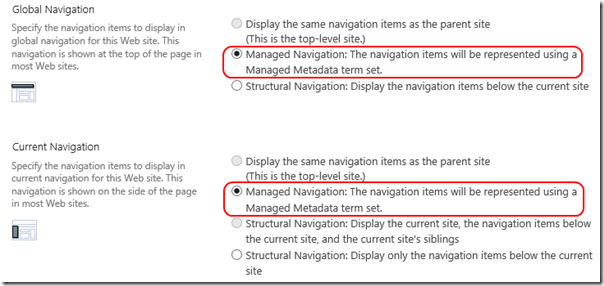
Let’s see how it works. First of all you need to enable managed metadata driven navigation in Site settings > Navigation:

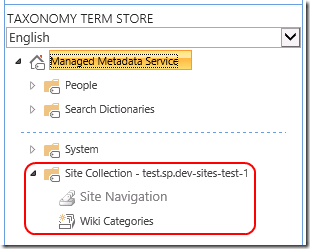
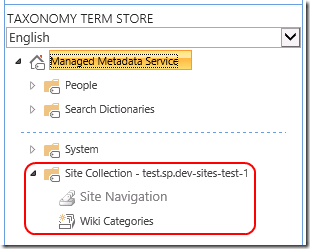
After that you will be able to manage navigation nodes in the local site collection’s managed metadata group. It can be found in Site settings > Term store management:

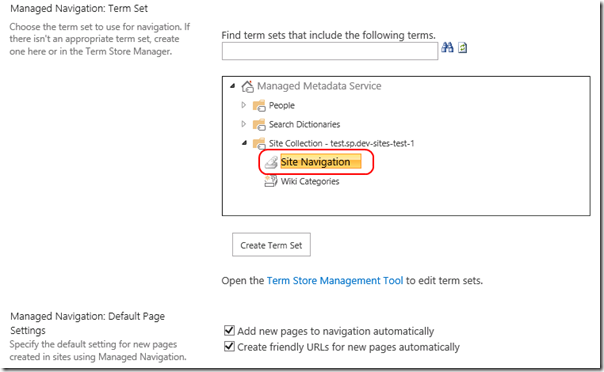
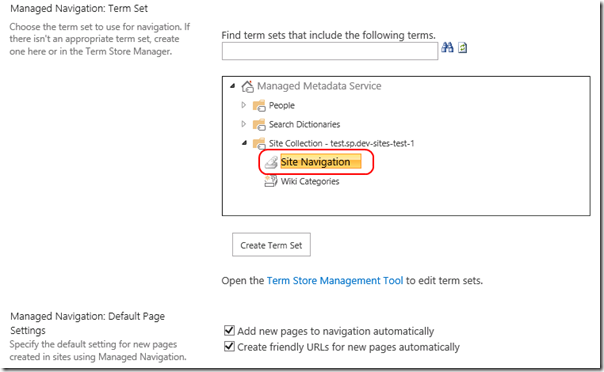
Note that each site collection has own local managed metadata group, which is shown only for its own site collection, i.e. when you open Term store management in context of its site collection. E.g. local groups are not shown when you open term store in Central administration > Managed service applications > Managed metadata service. You can use predefined Site Navigation term set or create your own. In the last case you will need to change default navigation term set in Site settings > Navigation:

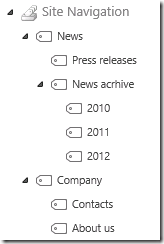
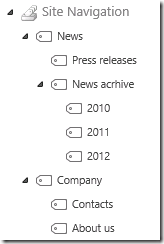
Let’s add several terms into term set and check how navigation will look like. If we have the following terms:

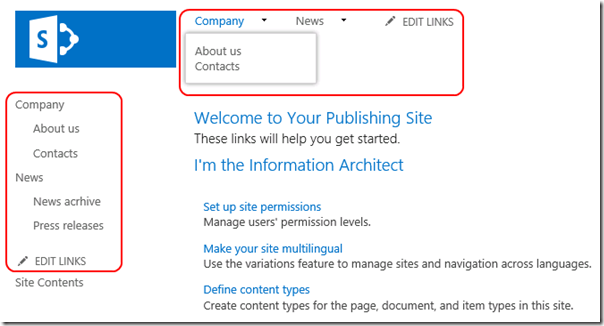
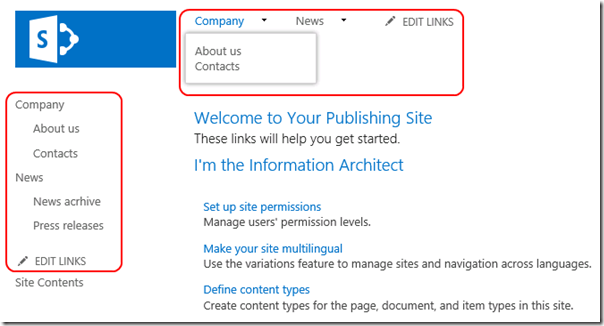
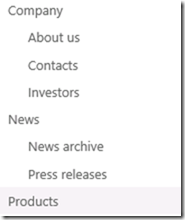
then global and current navigation will look like this:

As you can see it reflects the hierarchy of the terms which we created in the term store. Note “Edit links” link near both navigations. This is very useful tool from my point of view which allows to modify navigation in WYSIWYG mode:

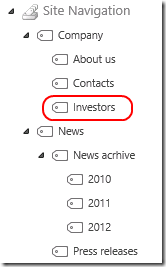
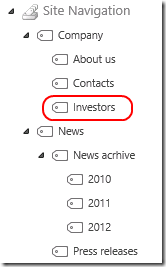
In the example above I’ve added Investors link which points to external http://example.com URL, i.e. links are not limited by the local Sharepoint URLs. If you will check navigation term set after that, you will see that Investors link is added on appropriate level, i.e. Sharepoint automatically synchronizes changes made in the navigation editor and term set:

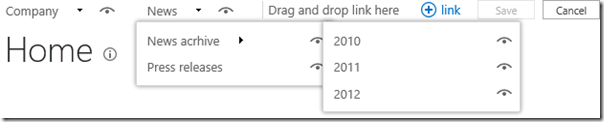
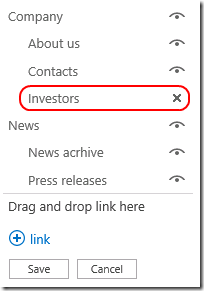
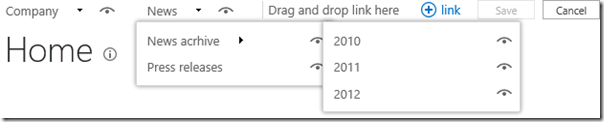
For current navigation 2nd higher level links by default are shown in the dynamic menu. It is also possible to edit these nodes using WYSIWYG editor:

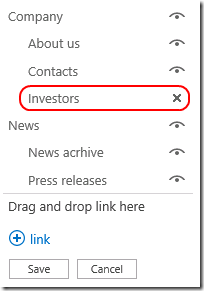
Also you may hide (see eye icon near each node), rearrange by using drag and drop, add new and modify existing nodes – and all this can be done without leaving the public view of the site. The same actions can be done in Site settings > Term store management, but it will require knowledge of the term store functionality for content producers. Using WYSIWYG editor it is more simpler and intuitive.
This was basic overview of managed metadata navigation for Sharepoint 2013. In next part I will write about more advanced features and will describe another details of its behavior.
Let’s see how it works. First of all you need to enable managed metadata driven navigation in Site settings > Navigation:

After that you will be able to manage navigation nodes in the local site collection’s managed metadata group. It can be found in Site settings > Term store management:

Note that each site collection has own local managed metadata group, which is shown only for its own site collection, i.e. when you open Term store management in context of its site collection. E.g. local groups are not shown when you open term store in Central administration > Managed service applications > Managed metadata service. You can use predefined Site Navigation term set or create your own. In the last case you will need to change default navigation term set in Site settings > Navigation:

Let’s add several terms into term set and check how navigation will look like. If we have the following terms:

then global and current navigation will look like this:

As you can see it reflects the hierarchy of the terms which we created in the term store. Note “Edit links” link near both navigations. This is very useful tool from my point of view which allows to modify navigation in WYSIWYG mode:

In the example above I’ve added Investors link which points to external http://example.com URL, i.e. links are not limited by the local Sharepoint URLs. If you will check navigation term set after that, you will see that Investors link is added on appropriate level, i.e. Sharepoint automatically synchronizes changes made in the navigation editor and term set:

For current navigation 2nd higher level links by default are shown in the dynamic menu. It is also possible to edit these nodes using WYSIWYG editor:

Also you may hide (see eye icon near each node), rearrange by using drag and drop, add new and modify existing nodes – and all this can be done without leaving the public view of the site. The same actions can be done in Site settings > Term store management, but it will require knowledge of the term store functionality for content producers. Using WYSIWYG editor it is more simpler and intuitive.
This was basic overview of managed metadata navigation for Sharepoint 2013. In next part I will write about more advanced features and will describe another details of its behavior.
In this second part I will continue overview of new feature and will show how friendly URLs are working in conjunction with managed metadata navigation (Update 2013-04-21: third part is here).
Let’s examine URLs of the navigation terms which we created in the 1st part:
| Navigation term | URL |
| Company | /company |
| Company > About us | /company/about-us |
| Company > Contacts | /company/contacts |
| Company > Investors | /company/investors |
| News | /news |
| News > News archive | /news/news-archive |
| News > Press releases | /news/press-releases |
As you can see URLs are similar to navigation term titles and they don’t contain any /Pages/default.aspx part. These are friendly and clean URLs, which are created automatically from term title. Note that spaces in the titles are replaced by dashes.
Let’s check properties of the navigation terms in Site settings > Term store management and find local site collection’s managed metadata group (remember that this group is visible only when term store is opened in context of its parent site collection. I.e. it won’t be shown if we open e.g. Managed metadata service application from Central administration). For each term there are several tabs with properties available:
These tabs are:
- General
- Custom sort
- Navigation
- Term-driven pages
- Custom properties
General tab is similar to those which was in Sharepoint 2010. The great addition in Sharepoint 2013 is that now it is not necessary to install language pack in order to be able to specify term labels for different languages. On the picture above English language is selected. In order to add more languages select Managed metadata services root node in the left tree in the term store and in “Working languages" select “Other locales”. After that it will allow to add all available locales regardless of installed language packs:
In the example above I’ve selected Russian language, although I don’t have Russian language pack on my dev env. After that on the General tab of the navigation term Russian language will be shown:
Custom sort tab allows to specify sorting order of the navigation terms in the navigation controls:
If you remember from 1st part it is possible to change order of navigation terms using WYSIWYG editor and drag and drop. Custom sort tab contains duplicating functionality, which is less convenient, but will work of WYSWIG editor won’t work because of some reason (e.g. if custom controls are used).
Navigation tab contains navigation settings for the term. This is one of the important tabs in context of our subject:
“Navigation Node Title”, “Navigation Hover Text” and “Visibility In Menus” settings are quite obvious. “Navigation Node Type” is quite interesting. It determines will users see friendly URL when they will select the current term’s node in navigation or not. As shown on the picture above option “Term-Driven Page with Friendly URL” is used for that. If we would change it to “Simple Link or Header”, then users will see well known “old” URL in the browser address bar.
URL can be specified manually or using standard asset picker. If you specify URL manually you can type everything, including URL which points to external site or to another site collection or sub site within current web application. When you specify URL via asset picker, then you may only select pages from current site and its sub sites.
Another interesting setting is Associated folder. Description of this setting is quite straightforward:
“Pages in this folder will be associated with this navigation node. When you navigate to one of these pages, this navigation node will appear selected in navigation menus, unless that page is already a target page for another navigation node in this term set.”
For testing I’ve created Products sub site and set it to the Associated Folder property of Company term. After that if I go to any page on Products sub site “Company” navigation node was selected:
Term-driven pages tab contains settings, which allow to configure friendly URLs for the term (and some other settings, related with Catalog publishing – this is another new feature, which I will describe in separate posts):
“Configure Friendly URL for this term” option allows to overwrite default friendly URL which is created by Sharepoint automatically based on the term’s title. “Target Page Settings” settings allow to specify the real physical page which is loaded when user navigates to the current term’s friendly URL. I.e. by default after navigation term set has been created, when user will click on any navigation node, he/she will go to appropriate friendly URL, but as there are no any real page behind it, user is redirected to standard “Page not found” page (PageNotFoundError.aspx). But if we create e.g. regular publishing page /pages/company.aspx and then will specify it in “Change target page for this term”, then user will see this page when will click Company link in the navigation:
I.e. it is kind if standard URL rewriting in Sharepoint.
Also on “Term-driven pages” tab it is possible to specify target URL of the children terms of the current term using “Change target page for children of this term”. It will be possible to override this URL for each children term by editing properties of this children term.
In “Category image” setting it is possible to specify image for this term which then can be displayed using Term Property web part. “Catalog Item Page Settings” are used in conjunction with cross-site publishing and catalog settings. I will write about them in separate posts. Managed metadata navigation and friendly URLs are great features by themselves, but with cross-site publishing and catalogs, it is even more powerful.
Custom properties tab is the last tab in the term settings:
It is kind of property bag of the term. It allows to add different properties and then use them e,g, in OTB Search item reuse web part, which is used on the Catalog item pages with cross-site publishing. But of course it is not the only application of these properties. You may store any additional information in these properties even if you don’t use managed metadata navigation. “Shared properties” can be used in all reused or pinned instances of the current term in the term store, while “Local Properties” are available only for the current term.
In this article I continue overview of the managed metadata navigation and friendly URLs features in Sharepoint 2013. In the previous parts (first and second) I described basic functionalities available in the standard UI. Now let’s see how managed metadata works during creation of sub sites and pages what is very important for content production.
Scenario 1. Create sub sites.
First of all let’s try to create sub site and configure managed metadata navigation with friendly URL for this sub site. Interface for creating sub sites is almost the same as in Sharepoint 2010:
In our example we will create sub site Products with the same URL. In the Navigation Inheritance set “Use the top link bar from the parent site” to Yes.
After creation will be completed we will be redirected to /Products sub site, but it won’t appear in the navigation: neither in current nor in global. This is first finding: Sharepoint doesn’t create navigation nodes for sub sites in the managed metadata navigation as it does in case of regular structural navigation. In order to show it here we need to go to Term store management and add new term manually (also we can add it via WYSIWYG navigation editor). It is important that new term will have “Navigation node type” set to “Term-Driven Page with Friendly URL” and that friendly URL will be the same as URL which we specified on new sub site page (Products in our case):
In this case term will be related with sub site automatically, i.e. Products will appear in the navigation and when we will go to this sub site, navigation node will be shown as selected:
The same will happen if we will create sub site of 2nd level, e.g. Products > Catalog. In this case we need to create Catalog term as child term under Products term:
After that it will be shown in the navigation:
Of course if we will delete sub site or will change URL via Site settings > Title, description and logo, we will need to sync these changes in term store manually.
Scenario 2. Create pages.
At first let’s create new page (e.g. with Legal title) on the root site of the site collection:
Sharepoint automatically shows friendly URL of the new page on the create page dialog. In the example above we can see that it will point to the root site, which is logical in this case.
After creating of the new page new Legal item will appear in the navigation automatically:
I.e. in opposite to the sub sites, Sharepoint creates navigation node for new pages automatically. Also it will automatically synchronize changes in Term store management if we will delete this page or change URL via Edit properties in the ribbon. Also if we will create new term and will associate it with some page on the root site manually Sharepoint also will automatically synchronize changes for it in the term store.
Ok, on the root site friendly URLs for pages work quite good. Now let’s create new page on the Products sub site which we created above. Go to Products sub site and click Site settings > Add a page. And here we face with the first problem: Sharepoint will create this page on the root site, not on the sub site:
Ok, although it is not so convenient for content producers, we can avoid this problem by creating the page on the sub site via Site manager. We need to choose sub site in the left tree view and then select New > Page from the toolbar:
After creating we will be redirected to the new page and will see regular not friendly URL in the address bar:
/Products/Pages/Info.aspx
Also navigation term won’t be created automatically. Let’s try to configure it by ourselves, i.e. to create new navigation term under Products and set URL of the target page manually:
New navigation node will appear in the navigation, but when we will click on it we will get “Page not found” error:
This looks like a bug in the managed metadata navigation: friendly URLs work for the pages on the root site, but doesn’t work on sub sites, except site welcome pages (for welcome pages friendly URLs work on all levels).
At the current moment we found the following workaround: we need to change sub site URL so it won’t equal to the friendly URL of the associated navigation term. In our example we need to change URL of the Products sub site from /products to e.g. /products-site. After that we need to manually set the target URL for Products term to the /products-site/pages/default.aspx:
and fix target URL for the all sub terms, including term which corresponds to our page Info.aspx. After that friendly URLs become working for the pages on sub sites. However you still need to use Site manager for creating the pages, because Sharepoint will still create pages on the root site when you will select Site actions > Add a page. The good thing is that synchronization with term store will still work with this solution, i.e. if we will change URL of the page on the sub site or delete it, changes will be synced with term store automatically.
Summarizing, it seems like that there are 2 bugs in the current implementation:
- When you create a page on sub site when use managed metadata navigation with friendly URLs via Site settings > Add a page, Sharepoint creates it on the root site.
- Friendly URLs for all pages on the sub sites, except welcome page (default.aspx), don’t work if the real URL of the sub site equals to the friendly URL, configured in the navigation term settings. In order to make it work we need to change site URL (e.g. by adding “-site” suffix) and configure navigation term sets’ target URLs manually.
We created support ticket from MS about these problems, will update when/if we will get some news about them. Hope that this information will help you when you will deal with managed metadata navigation.





















Comments
Post a Comment